Expérience
Shotgun - 2020 → 2023, 3 years
Python, React-Native, React, P2P exchanges, Bluetooth Low Energy, Ruby, Serverless, Swift/Objective-C, Java, SQLite, JavaScript, PostgreSQL, Redis
Shotgun est une billetterie en ligne pour les concerts, les clubs, les festivals. Ils fournissent également des outils aux organisateurs pour les aider à gérer leur évènements.
Développements principaux
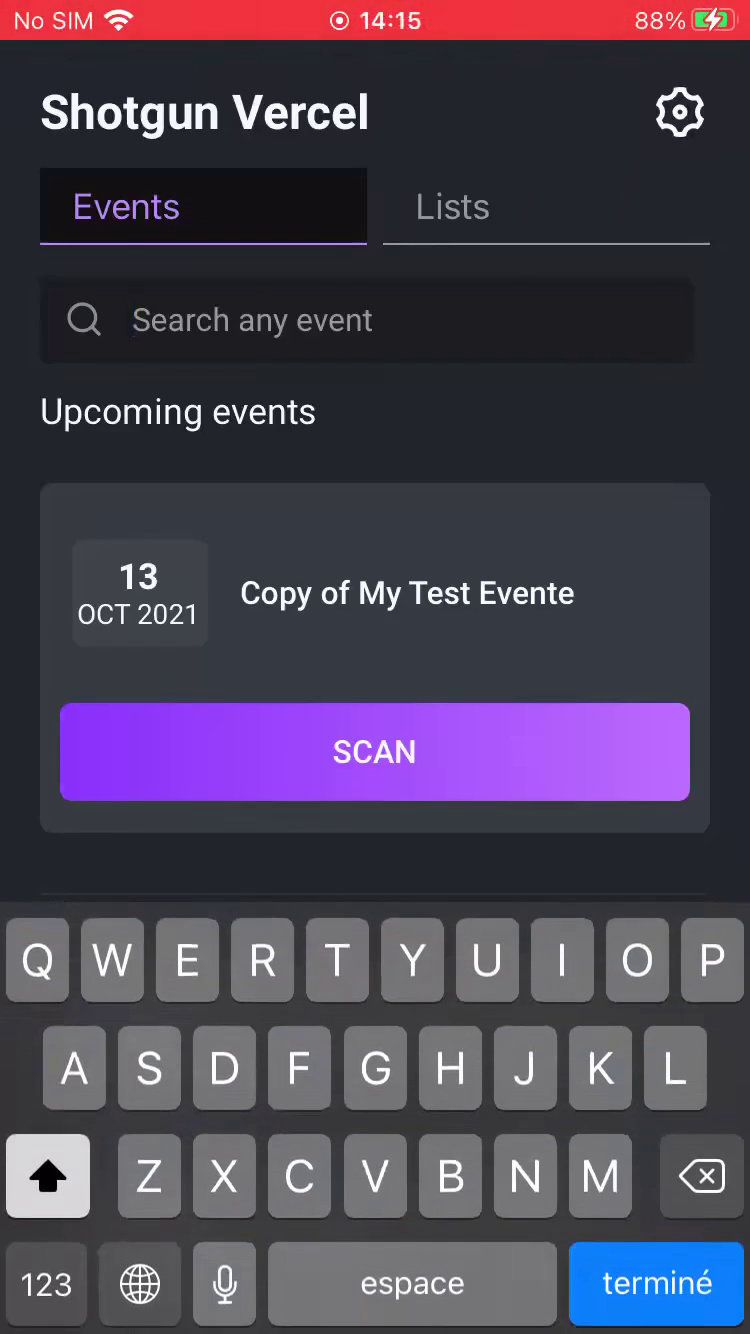
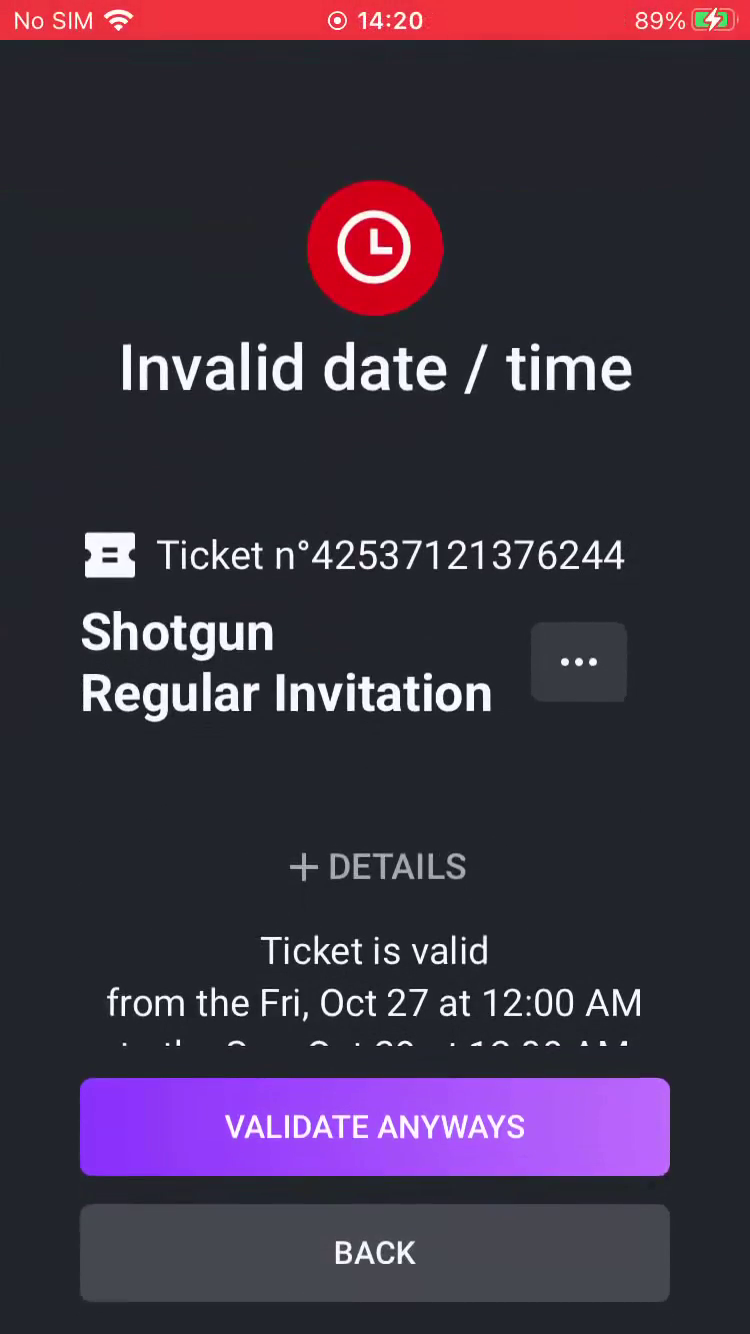
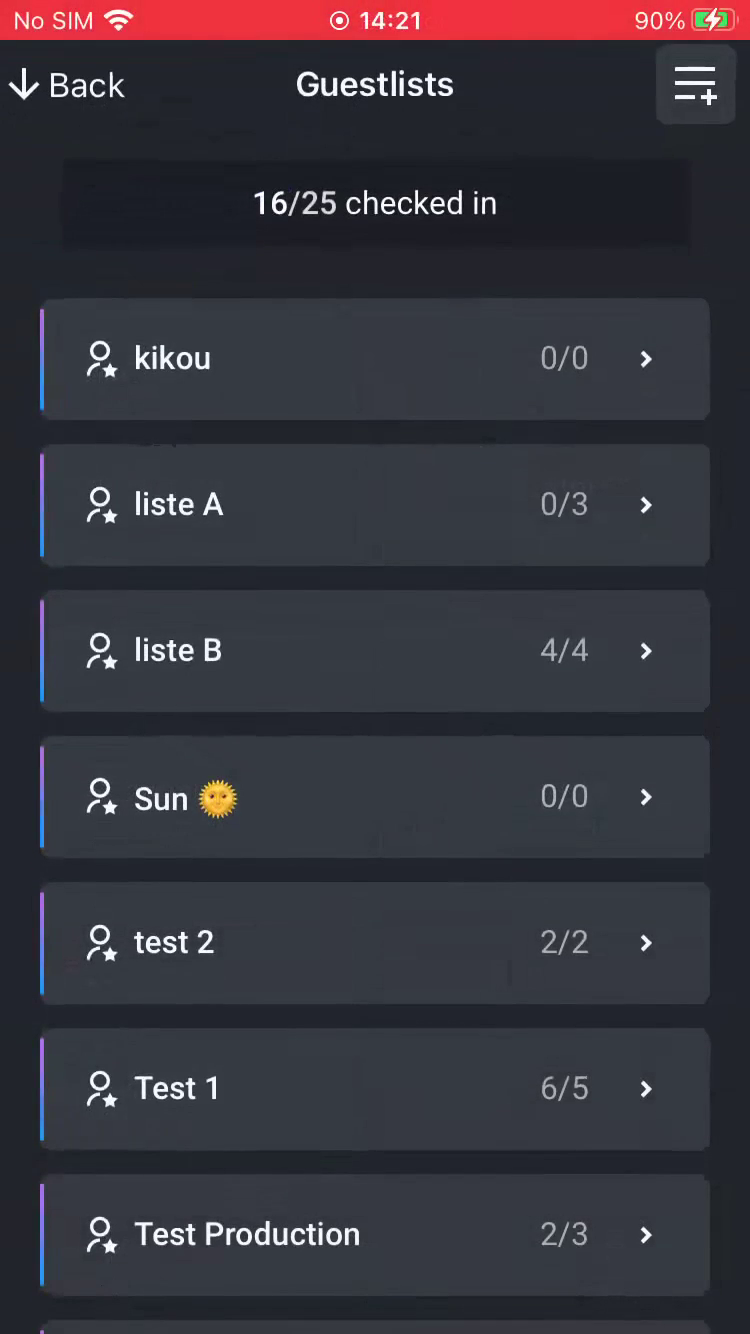
- J'étais le seul développeur sur l'application Shotgun Scan, qui a scanné 600 000 billets lors du mois de Juillet 23. C'est une application hors-ligne avec synchronisation P2P, sur iOS et Android - React-native avec modules natifs Swift/Objective-C et Java
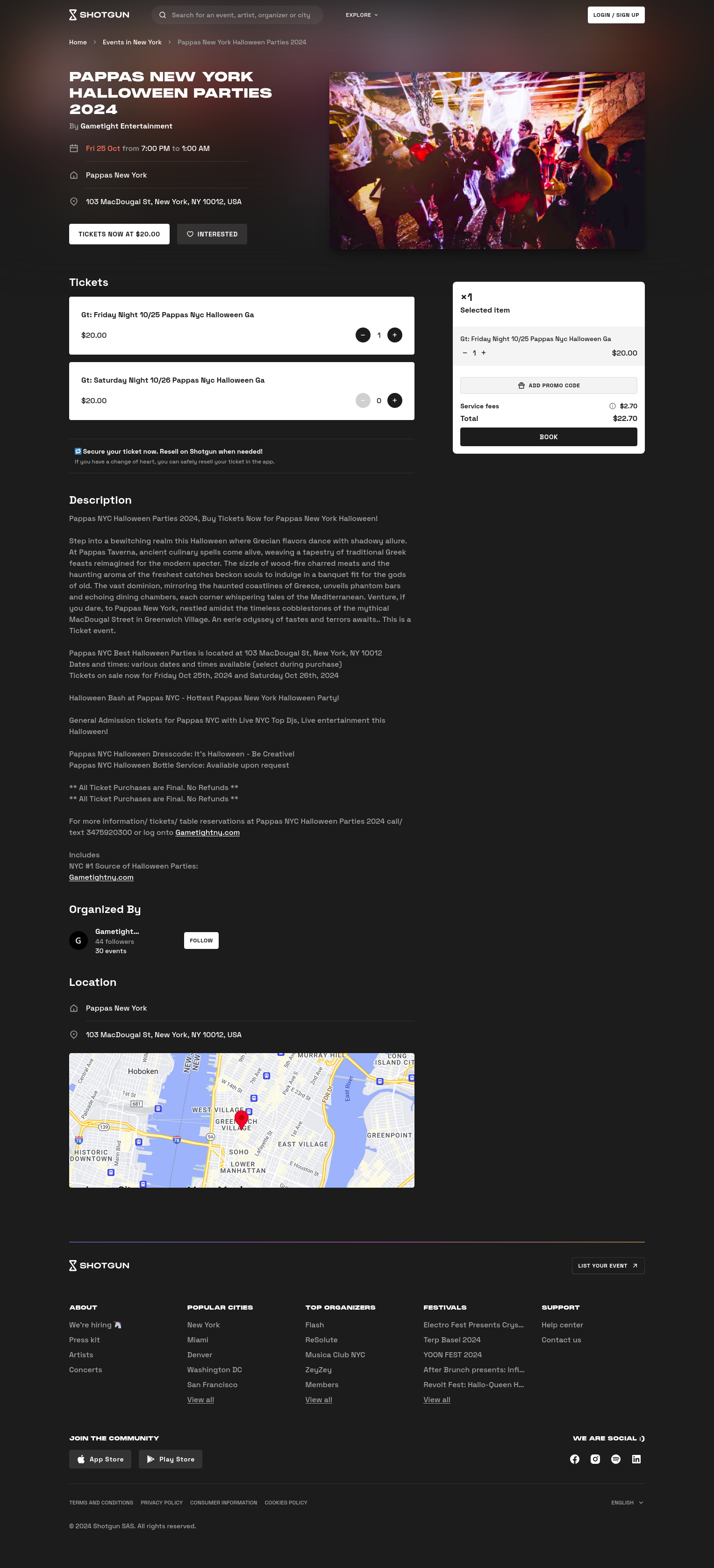
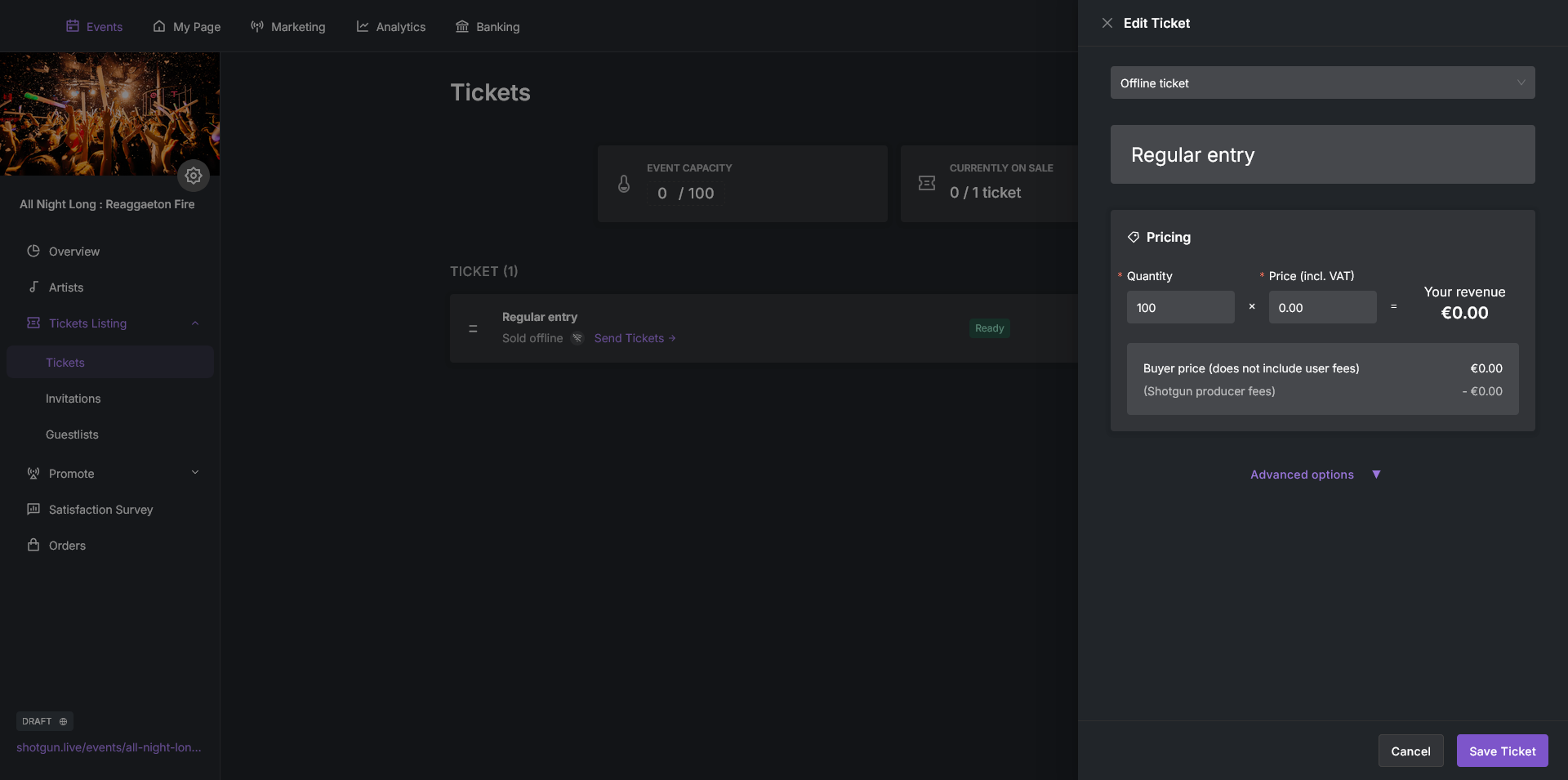
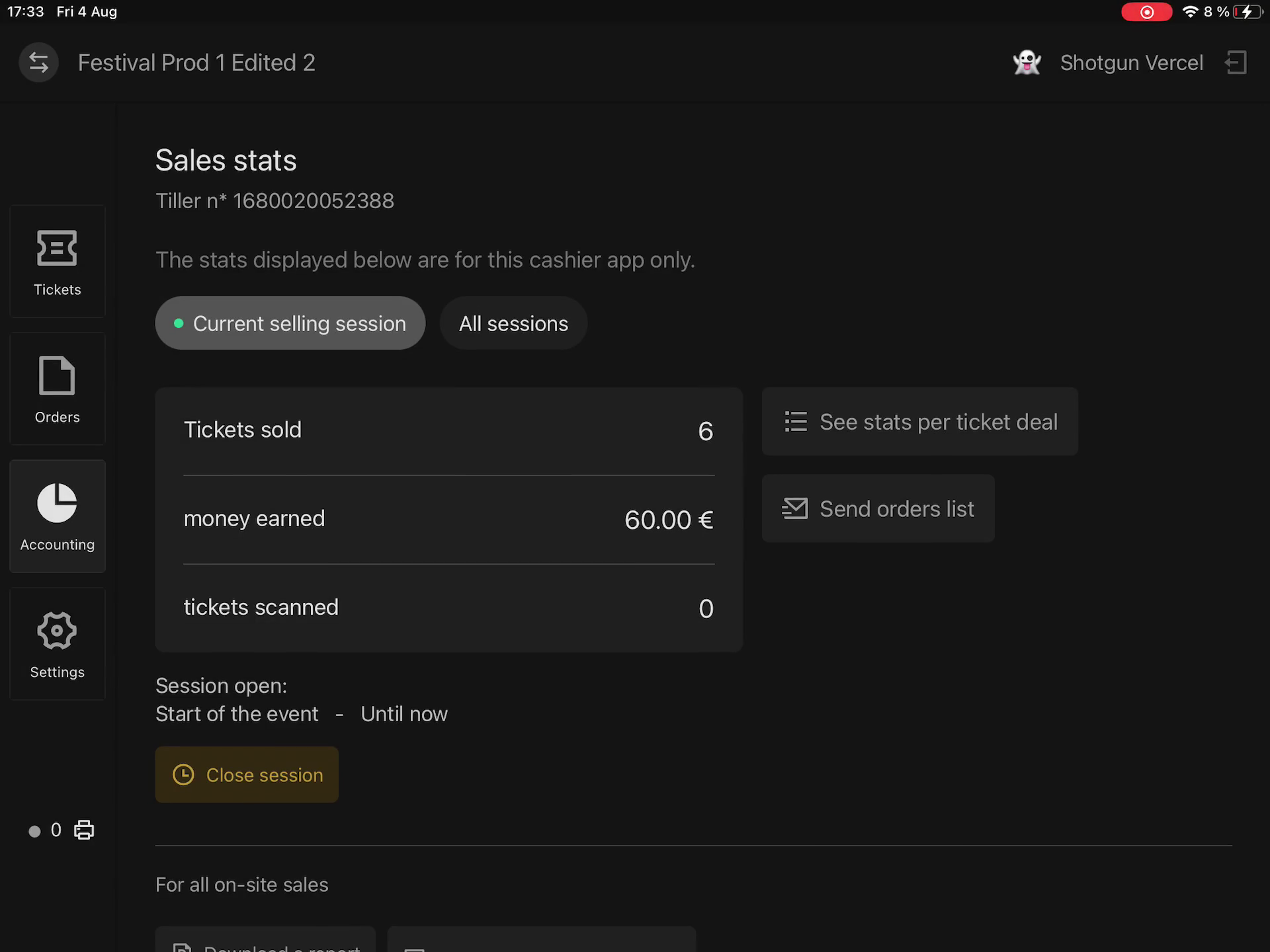
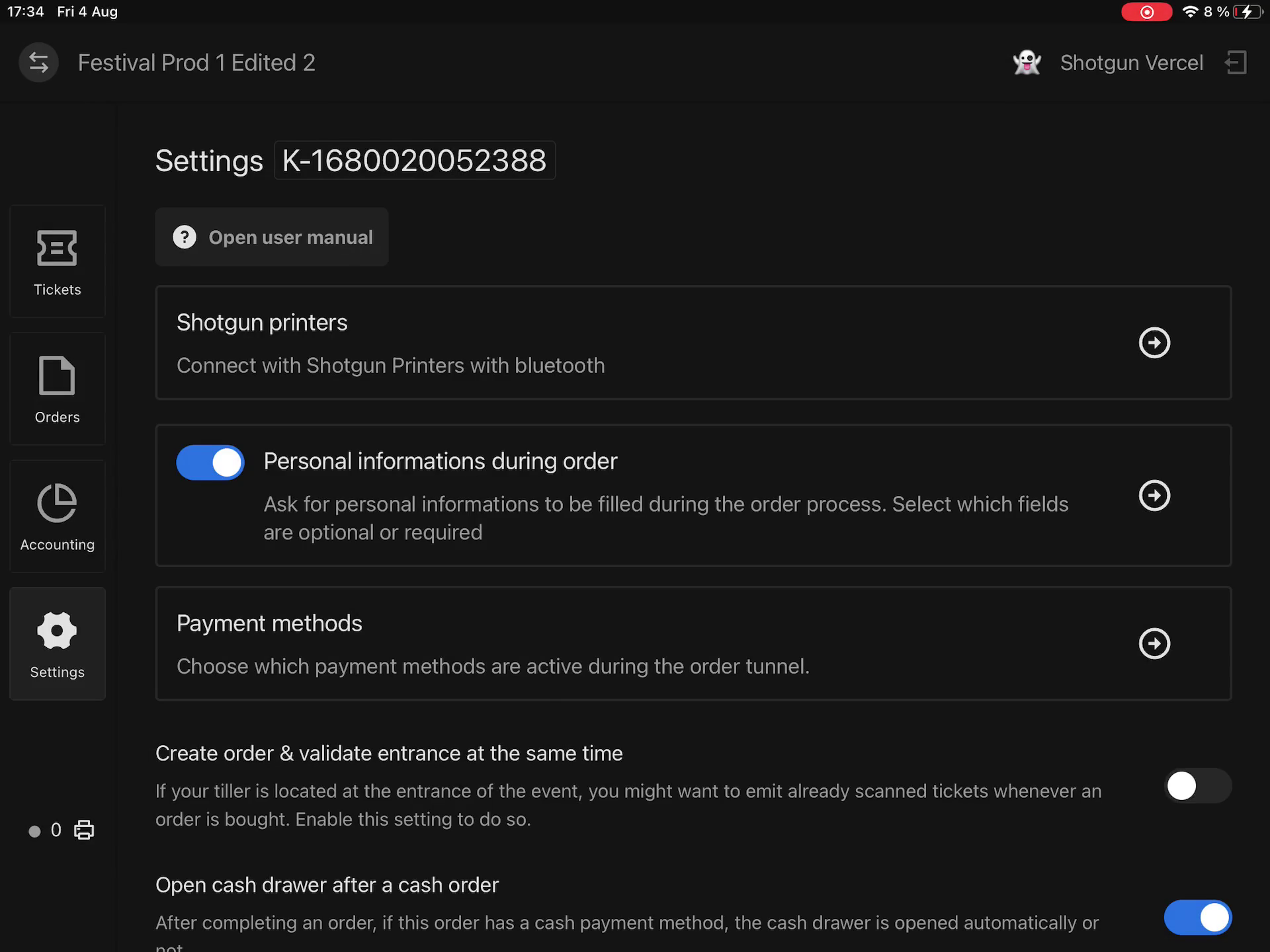
- J'ai construit une application de vente de tickets sur place, au design responsive pour les téléphones et les tablettes, et se connectant à des imprimantes de billets évenementiels, pour imprimer des billets à l'entrée
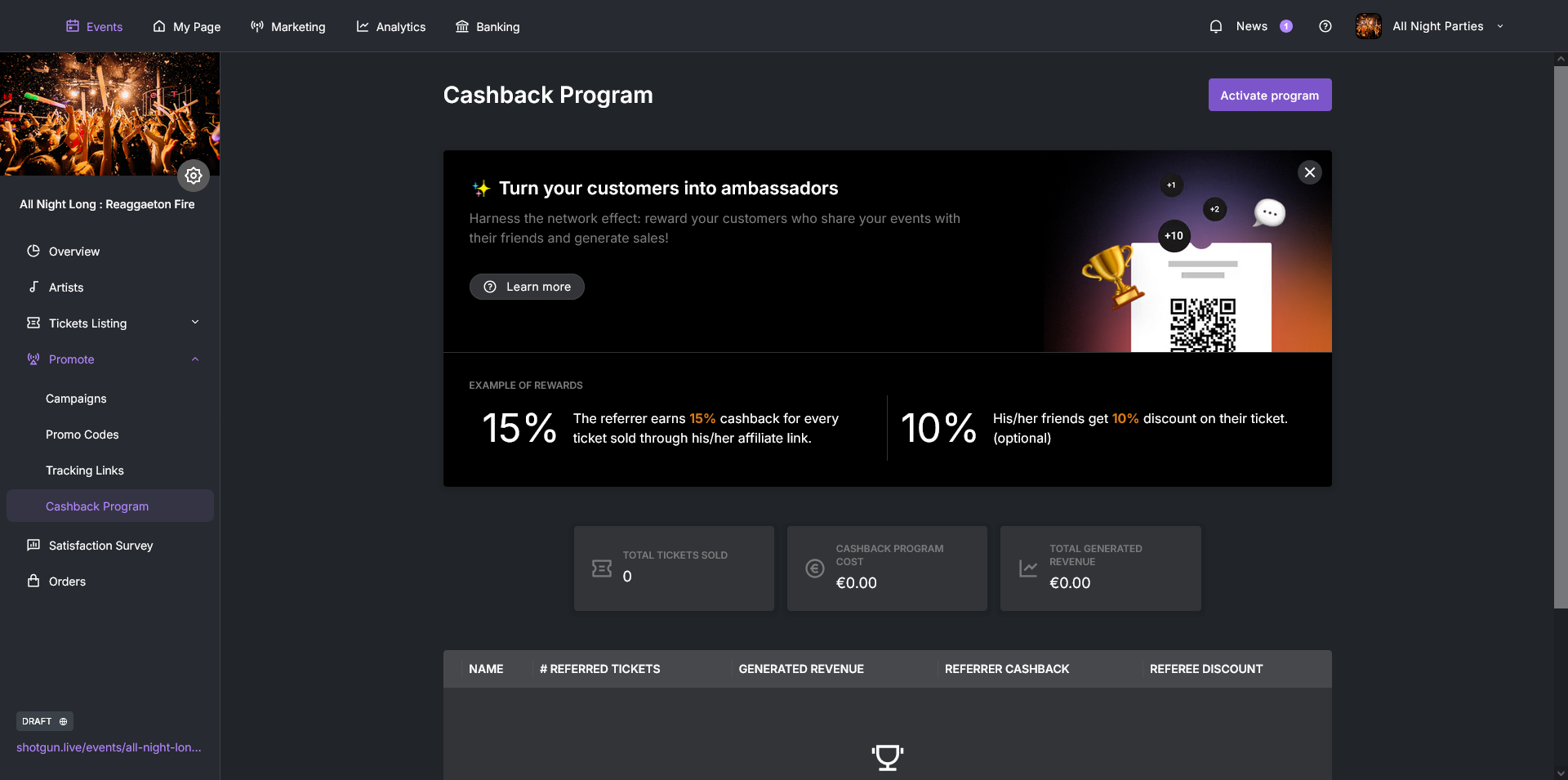
- J'ai travaillé sur la plateforme web Organisateurs, et d'autres taches sur l'ensemble des services Shotgun, notamment : maintenir les nouvelles fonctionnalités sur une codebase Ruby on Rails historique, travail sur un outil d'administration interne, intégrer une page vitrine pour un festival de musique connu, et plus encore
Résumé
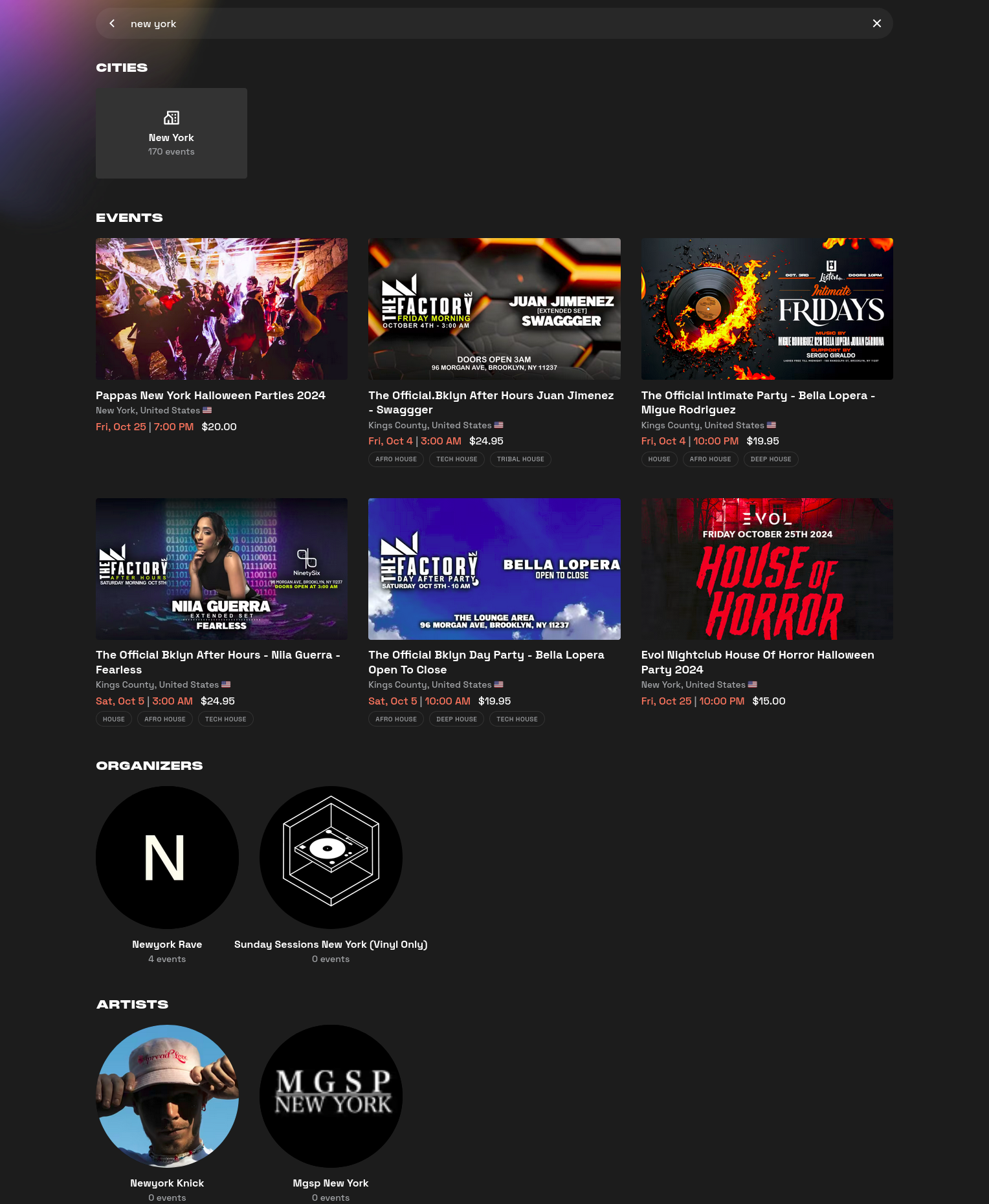
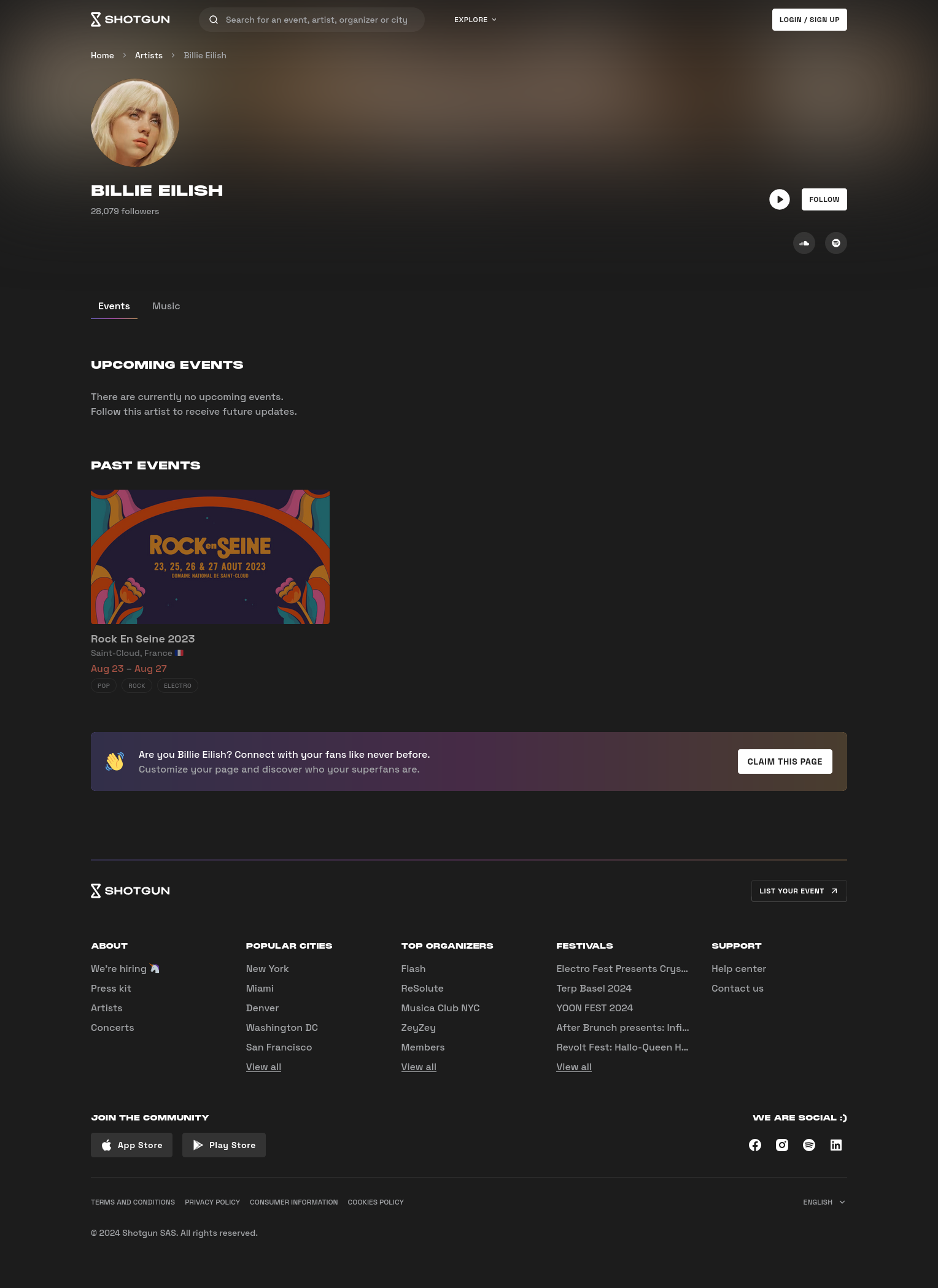
J'ai débuté ma mission chez Shotgun par l'intégration du site de présentation d'un grand festival français de musique techno (Château Perché).
J'ai travaillé pendant quelques mois sur la plateforme proposée aux organisateurs d'évènements, pour les aider dans leur gestion.
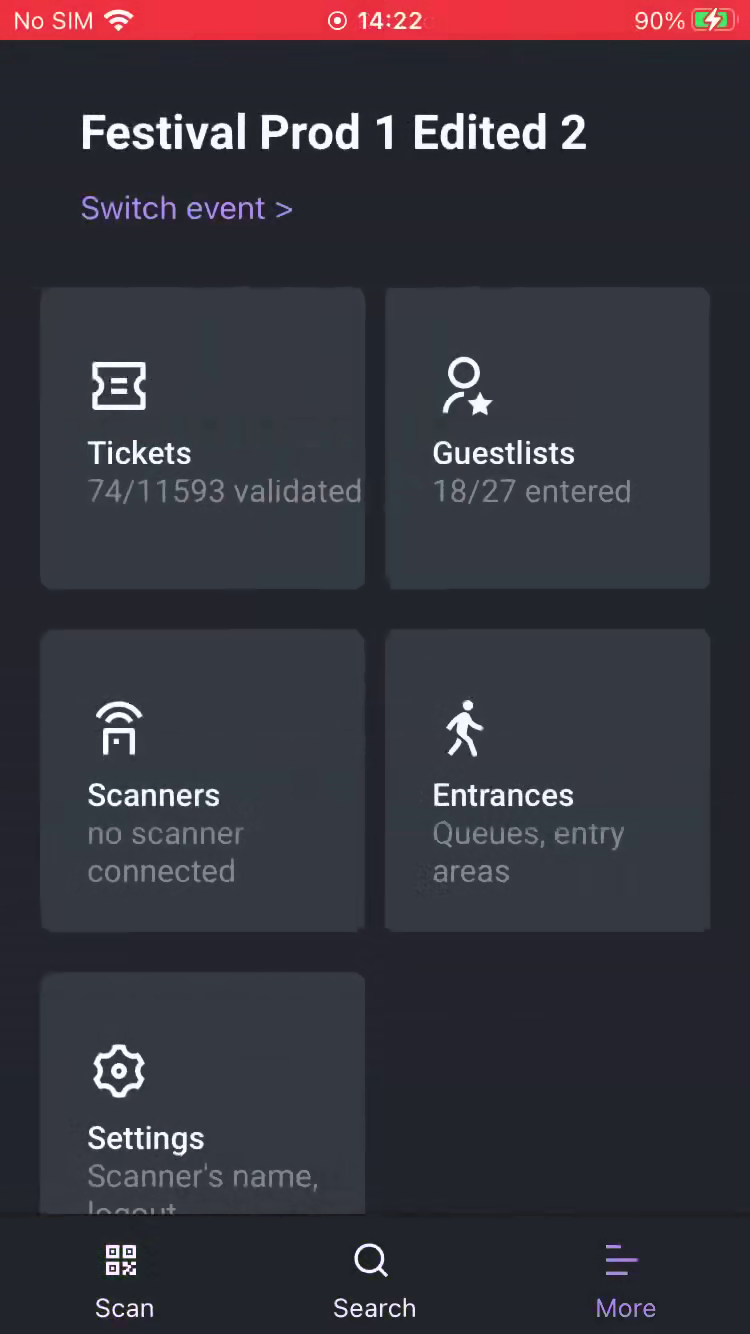
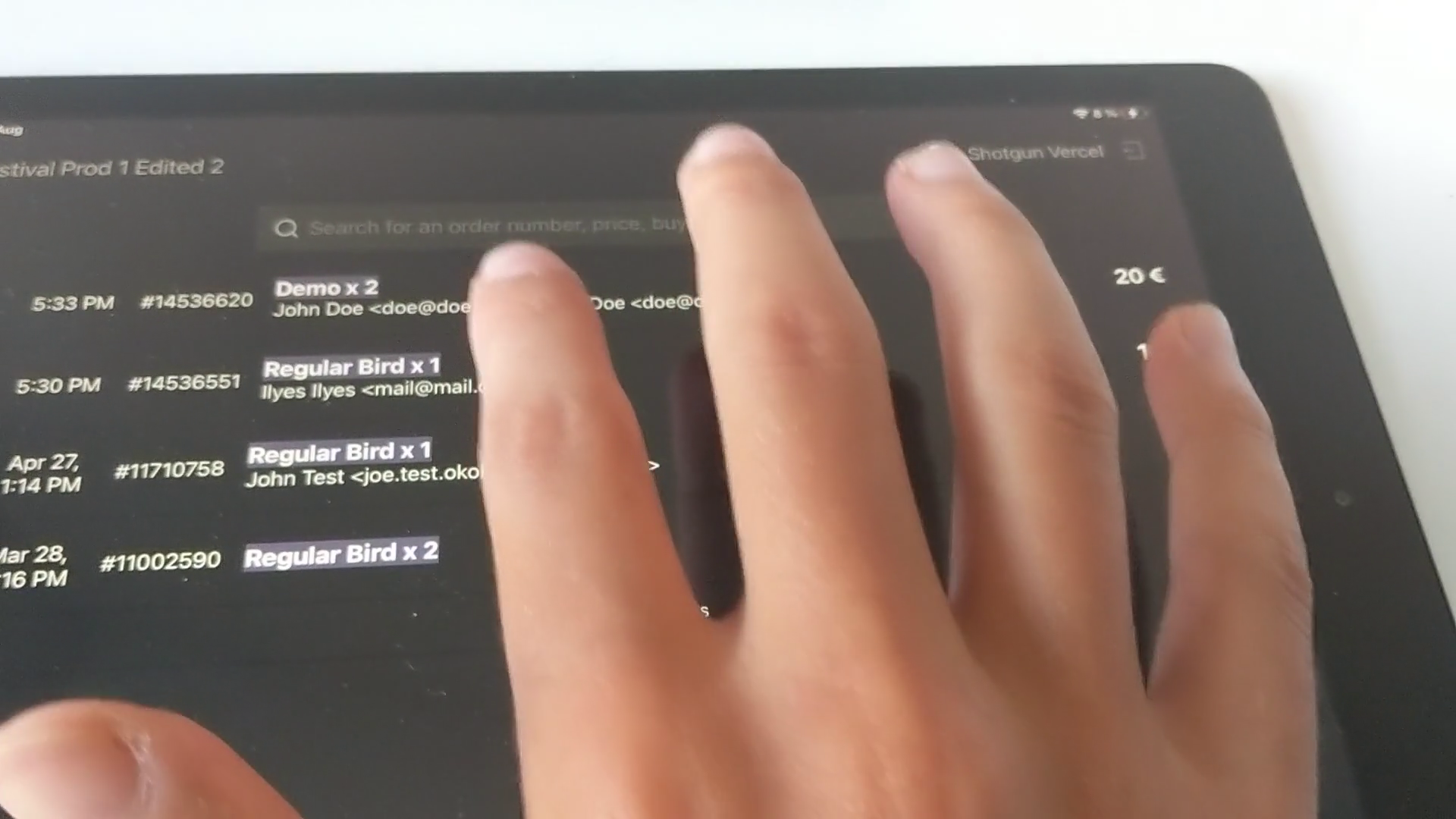
J'ai ensuite été affecté à la refonte de l'application Shotgun Scan, qui est fournie aux organisateurs, pour scanner les codes QR des tickets à l'entrée des évènements. Cette application a la particularité de fonctionner complètement hors-ligne, et synchronise les tickets scannés entre plusieurs téléphones proches via le bluetooth. J'ai enfin construit une application pour vendre des billets à la porte d'entrée, avec l'interface responsive sur tablettes et téléphones.
Recommandation
Ilyes a accompli un excellent travail à Shotgun, en gérant le dévelopment d'une application mobile et en développant la majeure partie. Il possède un très bon ensemble de compétences techniques, est très consciencieux et orienté produit. Il a rapidement intégré nos objectifs business et a délivré un résultat performant et stable.
Je suis très statisfait de notre collaboration et je n'hésiterais pas à travailler avec lui dans le futur !
CTO
Spendesk - 2016 → 2017, 10 mois
Node.js, React, React-Native, iOS/Swift, Android/Java, GraphQL, Relay, Webpack
Spendesk est une carte bancaire et une plateforme pour gérer les dépenses professionnelles.
Développements principaux
- Force de proposition technique. Livraison de nouvelles fonctionnalités, côté serveur et côté client. Avec React, Redux et Node.js
- Développement de l’application mobile initiale sur iOS/Android, avec React Native/GraphQL/Relay
- 9ème employé, l'entreprise grandit à 23 employés en 10 mois
Résumé
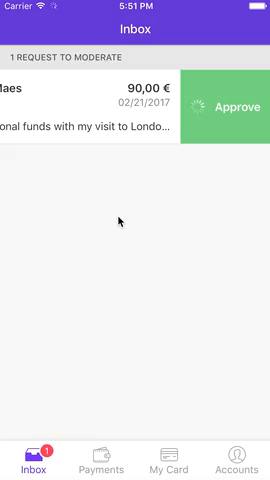
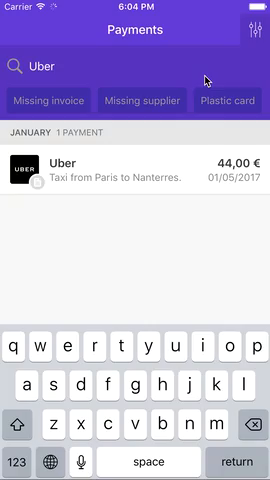
J'ai réalisé le développement initial de l'application mobile, parallèlement sur iOS et Android.
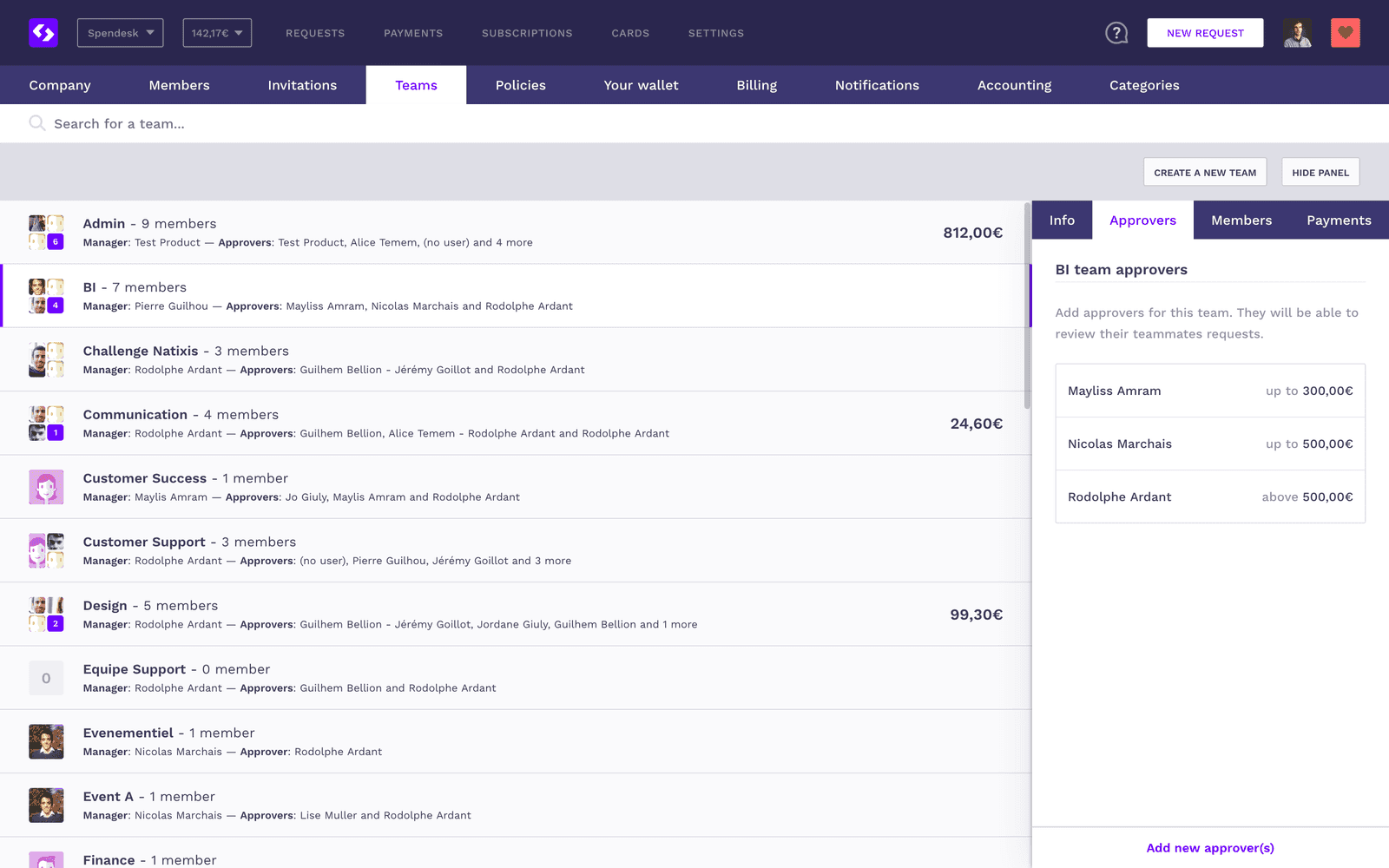
J'ai travaillé à l'amélioration de la plateforme dans sa globalité, plus précisement : le développement de nouvelles fonctionnalités seul ou en collaboration avec un autre développeur, la maintenance passant par la résolution de bugs, l'amélioration des aspects techniques de la plateforme (performance, propreté du code).
Recommandation
Ilyes a le don de conjuguer parfaitement créativité et pragmatisme !
J'ai eu l'occasion de travailler étroitement avec lui pendant 10 mois chez Spendesk, durant lesquels il a participé avec succès à de nombreux projets. Il a notamment été intégralement responsable du développement et de la maintenance de notre application mobile en React Native, et a posé les bases de notre nouvelle API GraphQL.
Ilyes m'a impressionné par sa forte capacité d'adaptation et sa faculté à mettre en place des solutions globales, simples et efficaces pour répondre à des problématiques compliquées. Il a toujours fait preuve d'autonomie et a été force de proposition sur chaque projet qui lui a été confié.
Son expertise technique et sa bonne humeur sont de vrais atouts dans une équipe !
CTO chez Spendesk
Pierre Fabre - 2023 → 2024, 9 mois
React, Python, FastAPI, Denodo, MongoDB, Transformation de données
Pierre Fabre est le second groupe producteur de produits dermo-pharmaceutique dans le monde.
Développements principaux
- Recherches de documents sur plusieurs critères se combinant
- Réduction des temps de chargement, interface utilisateur fluide
- Travail avec des multiples sources de données, dont des serveurs API, des bases de données virtualisées et des messages queues
Résumé
J'ai travaillé à la finalisation d'un catalogue interne, répertoriant les études et rapports des produits. Cet outil est utilisé par les employés pour mieux classer et comprendre les ventes, les tests pharmaceutiques, les analyses scientifiques ou encore les opérations logistiques à travers des documents classés.
Konbini - 2019, 5 mois
Next.js, WordPress, PWA, React, Varnish Cache
Konbini est un média d'info-divertissement. 5 millions de visiteurs visitent leur site web chaque mois.
Développements principaux
- Gestion des projets d'évolution de la publicité, notamment le développement d'un format publicitaire vidéo fonctionnant avec un tag VAST générique
- Développpement de la nouvelle page d'accueil du site pour PC, avec un nouveau fil d'actualités infini
- Ré-écriture complète de la page d'accueil mobile, en visant la performance, qui est un carousel permettant de naviguer entre les articles récents
- Amélioration globale de la performance du site web, notamment via la réduction de la taille totale du code (réduction de 50%)
Résumé
Après que Konbini ait commencé à transformer leur site en une
Progressive Web App, le code a souffert d'une importante dette technique, et l'expérience utilisateur a souffert de nombreux bugs.
Pendant ma mission, j'ai pris le poste flexible de chef de projet/développeur en chef. Mon objectif était d'abord de refactoriser le code, éliminer les bugs, améliorer l'expérience utilisateur et développer la nouvelle page d'accueil (un fil d'actualités infini).
J'ai aussi géré certains projets d'évolution de la publicité sur le site (besoins, planification, éxécution), ré-écrit la page d'accueil mobile (un carousel), et amélioré les performances globales du site (réduction de la taille du code interne de 50%).
Recommandation
Ilyes a travaillé en tant que développeur fullstack afin de refactoriser le code du site de Konbini. Il est assidu et sur de lui. J'ai collaboré directement avec lui afin d'intégrer la stack technologique publicitaire. Il m'a impressionné par sa capacité à comprendre les différents sujets rapidement. Il a engrangé une connaissance approfondie de la librairie de tagging publicitaire (Google Publisher Tag) pour Google Ad Manager (GAM) et de son intégration à la RGPD.
Cheffe de la publicité senior
HabX - 2018 → 2019, 1 years
React, Apollo, GraphQL, AWS, Message queues, Redux, Webpack, Node.js
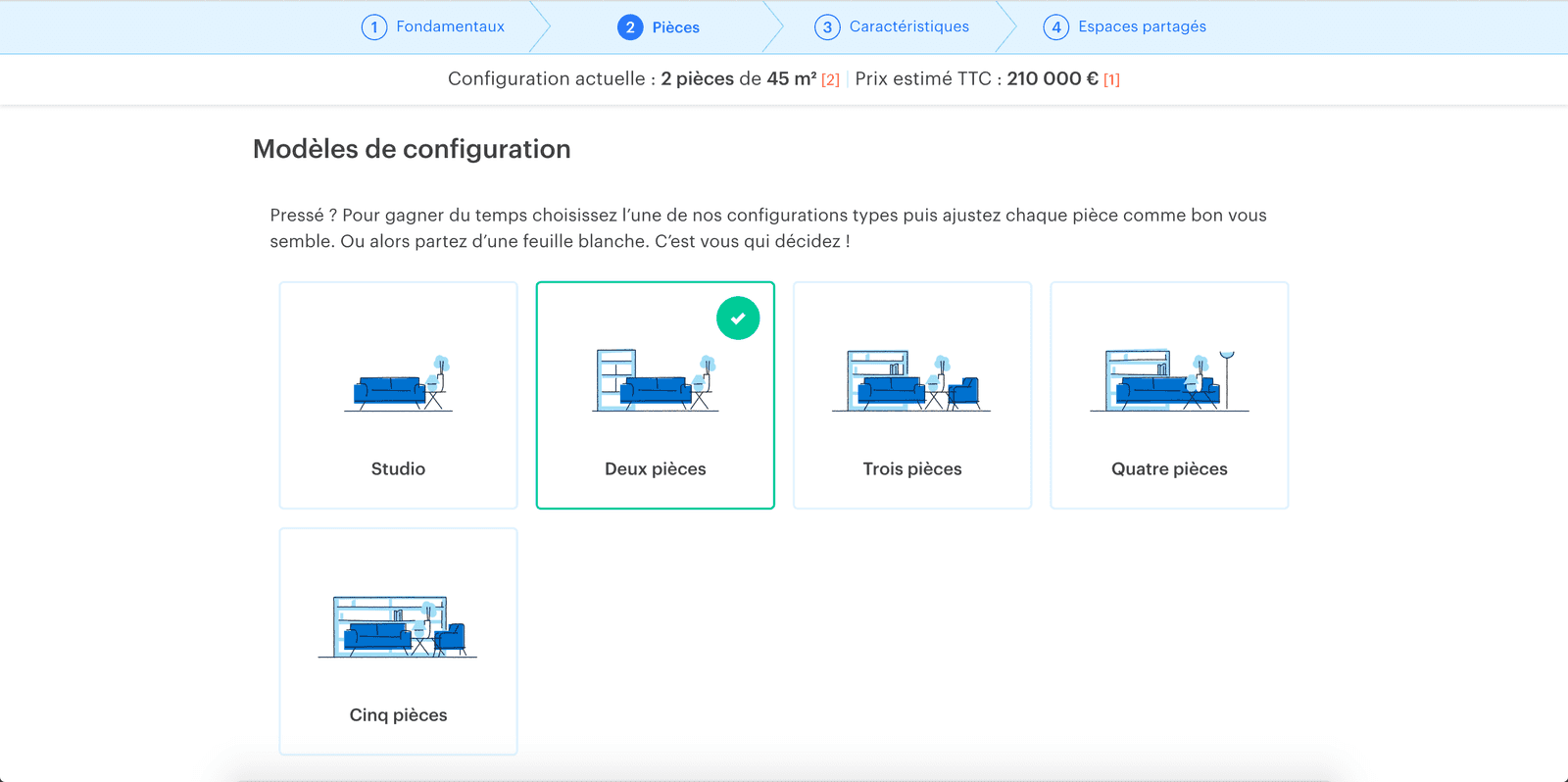
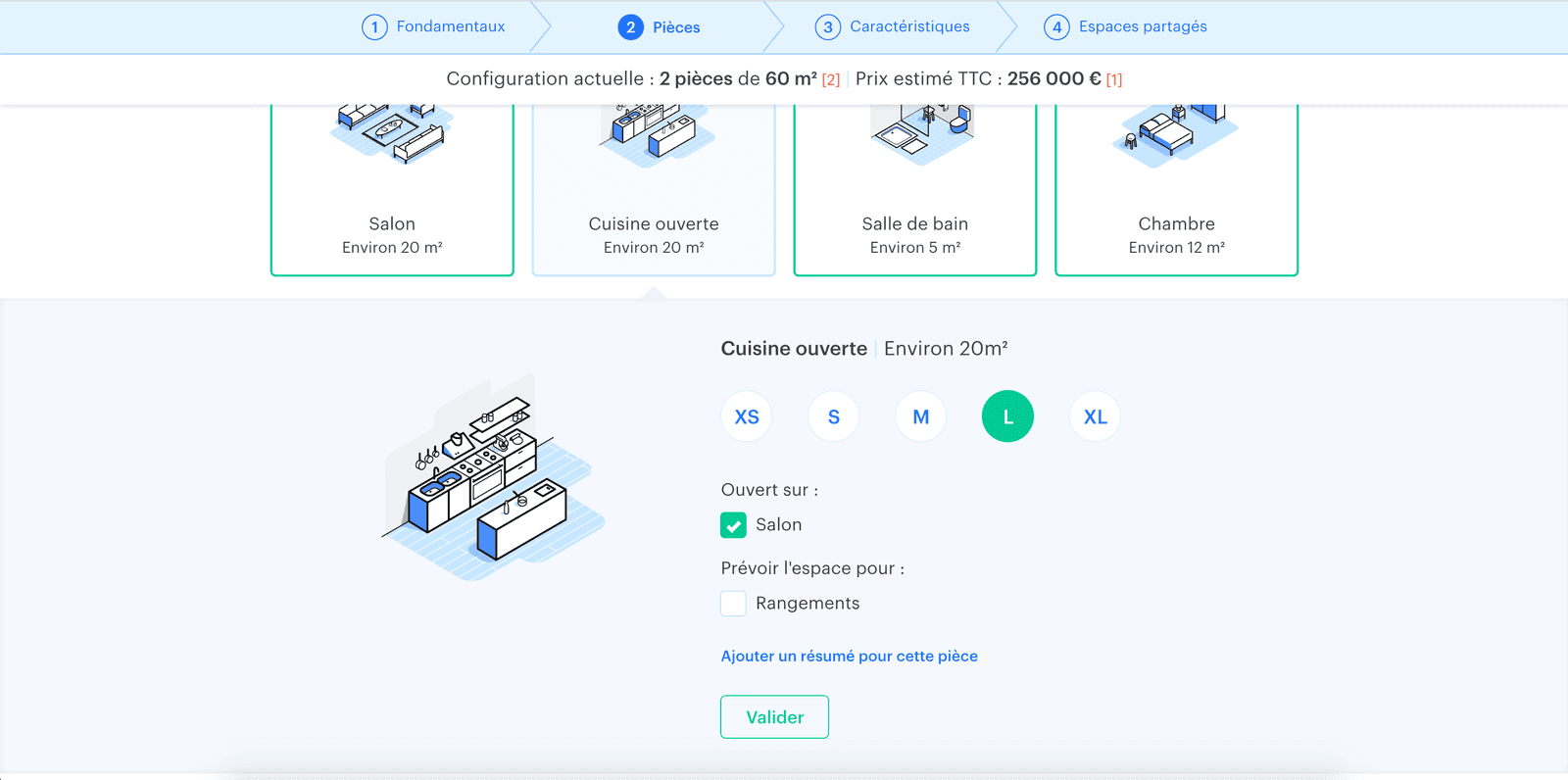
Habx vend des appartements sur plan (VEFA) et sur-mesure.
Développements principaux
- Refonte du formulaire de configuration d'un logement
- Création de landing pages (99/100 Google PageSpeed)
- Robot d'indexation des prix des projets immobiliers français
- CRM maison, développpement côté client et serveur, intégration avec des services tiers (ex: Aircall, Twilio)
- Librairies utilitaires aidant le développement avec les files d'attente AWS SQS/SNS
Résumé
J'ai eu un rôle individuel et flexible chez Habx.
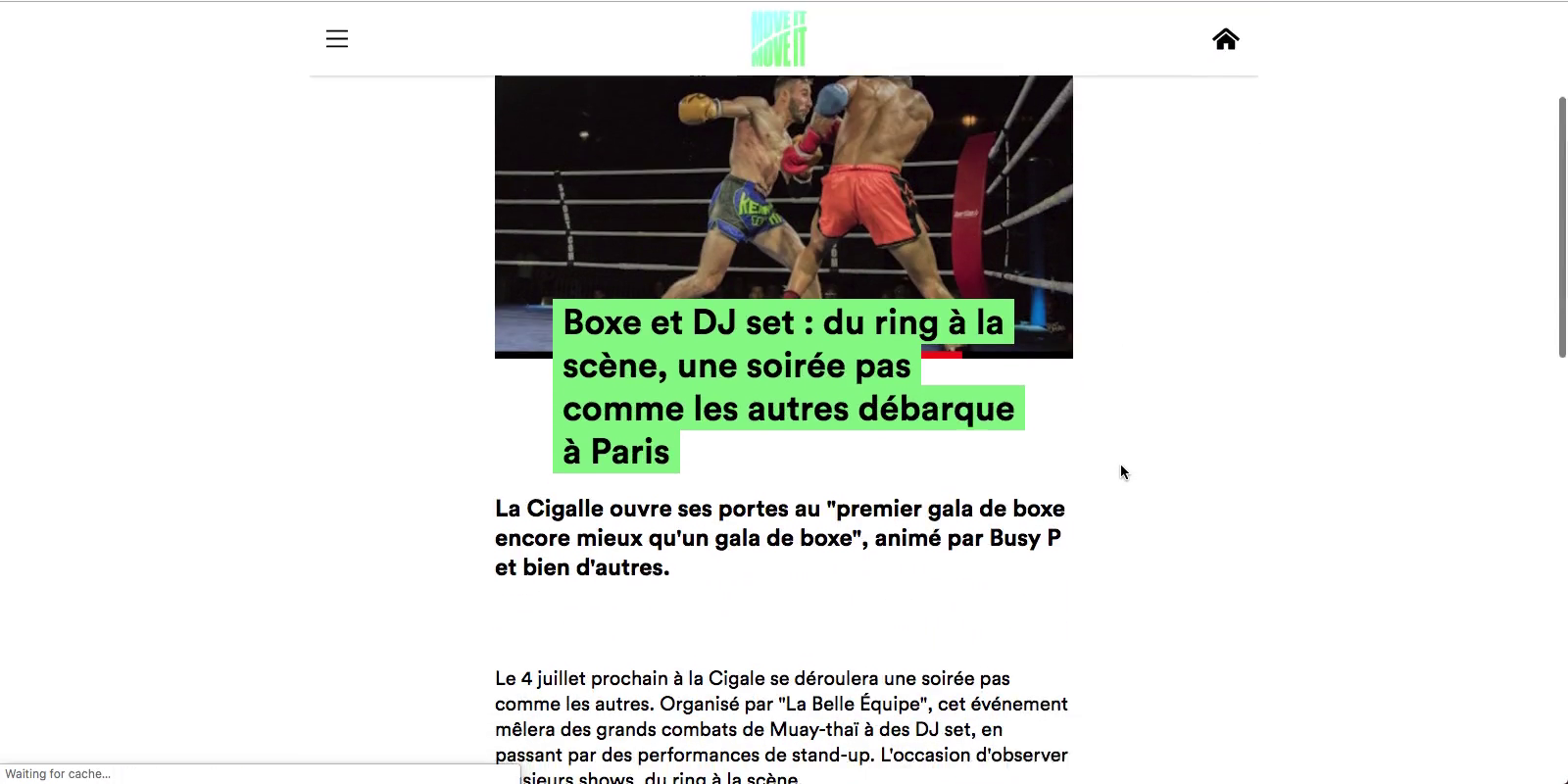
D'abord prestataire, j'ai réalisé des travaux solitaires et nécessaires : la refonte du formulaire de configuration d'un logement, des landing pages, et le développement d'un robot d'indexation des prix des projets immobiliers français.
En tant qu'employé, j'ai participé au dévelopemment du CRM interne. J'ai notamment été responsable de l'intégration du logiciel avec des tierces parties (Aircall, Helpscout, Twilio, Calendly).
J'ai constamment participé au développement du site public.
Recommandation
Ilyes a une forte motivation, et le don de rendre simple des problèmes d'abord compliqués. Il maitrise parfaitement les technologies les plus avancées en Javascript (GraphQL, Relay, React, etc) et sait s'adapter rapidement a son environement.
Chez Habx, nous avons fait confiance a Ilyes pour la conception des landing pages qu'il a su réaliser avec brio.
Chef Produit chez Habx
dailymotion - 2017, 4 mois
React, Redux, Webpack
Dailymotion est une plateforme de partage de vidéos.
Développements principaux
- Développement unitaire de composants côté client (spécifications, tests)
- Processus strict d'assurance qualité
Résumé
J'ai participé au développement d'un nouveau produit Dailymotion.
J'ai été résponsable du développement de composants front-end utilisés sur ce produit. Mon travail incluait l'écriture de tests unitaires, et suivait un processus de validation hiérarchisé.